

Some may involve JavaScript and other components too. Please note that there are many other methods to do this. In the above two examples, we followed one methodology to obtain a curved text.

#Franklin gothic font css code#
The final HTML code should look like this. The body section will remain the same as the previous example, where each span will call a different class such that each alphabet of the phrase is placed at equal angles from each other.Ĭ. For this example, we will take the same logic, but instead of using an external CSS file, we will just declare the styling in the head section of the HTML page within the style tag. Example #2 – Curved text using Internal CSS.Ī. The angles can be experimented with to achieve any kind of path required. As we can see in the screenshot since each letter is placed at equal angles, it forms a circular path. We will save this html page and open it through a browser. Combining the body and header section, the final HTML page should look like this. Moving on to the body section, we will call a total of ten spans within the Header tag, each presenting a different letter of the term HELLO WORLD. We will first off call the external CSS file in the header section. This will make sure that each letter is placed at a different angle than the other. Now, following the methodology, each letter will be written in a different, where a different class will be called. Now that the CSS code is done, we will move to the HTML part of the example. The final CSS code should, hence, look like this. In addition to these classes, let us also style the heading element in the following manner.įont-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif į. We will define a number of classes and call them on the HTML page accordingly, such that each letter is placed at a certain angle and the text appears to be curved.Į. This will include placing the text at different angles, which are in co-ordination with each other, such that the text falls on a defined trajectory. However, we can make use of the transform property to create curved text. Methodology and ExamplesĪs mentioned above, there is no direct property offered in CSS to achieve curved text. This makes the heading of the page stand out. It can be zigzag or circular, or any preferred shape. By curved text, we refer to text along a path, which is not straight. Curved text happens to fall in the latter category. Stack Exchange Network Stack Exchange network consists of 178 Q&A communities including Stack Overflow, the largest, most trusted online community for developers to learn, share their knowledge, and build their careers.

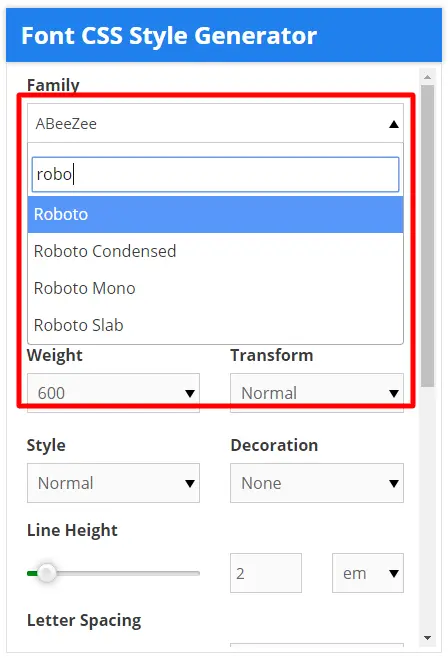
And then, there are some indirect methods to achieve a particular output. I need an alternative to Franklin Gothic in Google Font Library. There are direct methods to achieve some of the customizations. The idea of CSS is to have the page/website look exactly like it’s required to. Organised representation is the root of styling. The following article provides an outline for CSS Curved Text.


 0 kommentar(er)
0 kommentar(er)
